
Making the most of the visible grid web design trend
Web design is always changing—trends come and go, but one that’s emerged in recent years is the visible grid layout. This design style takes what was once an invisible structure (the grid) and turns it into a prominent visual feature. It helps organize content clearly and can improve user experience, too.
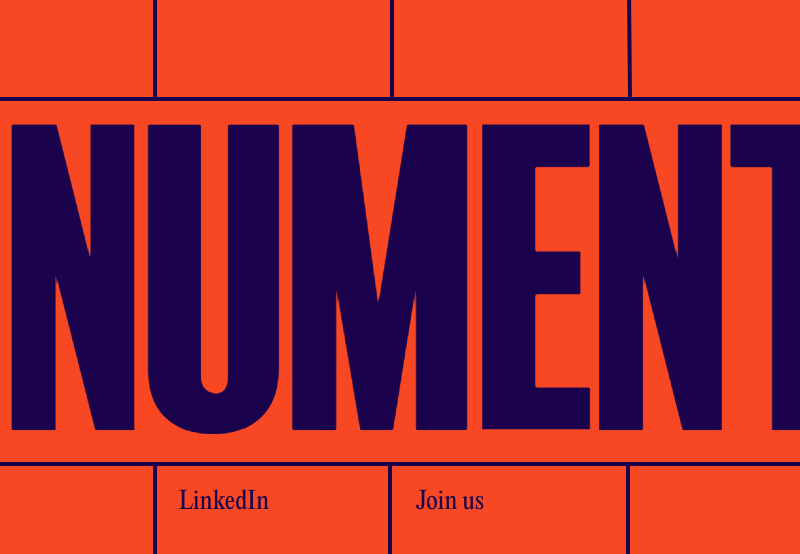
Grids are no longer relegated to just being a background tool and instead are used to make a bold design statement.



Here’s how you can make the most of this trend, combining structure with a dash of creativity to create clean, modern, and effective web designs that work.
What is the visible grid trend?
As we mentioned, grid layouts have always been primarily used to ensure content alignment without the end user necessarily being aware—and this applies to earlier print work of course, not just online designs. Designers would work behind the scenes with invisible grids to make content consistent, but the grids themselves weren’t meant to stand out.
However, visible grids now draw attention directly to the grid by using bold lines, contrasting colors, and defined spaces.
This trend is characterized by showing the structural elements of the layout, like the borders between sections, giving the page a clear, organized look. Instead of hiding these lines, designers now embrace them, making the grid an essential part of the visual experience.
Let me show you
Descriptions are all well and good, but let’s get visual and have a look at some very clear examples, where websites are putting their grid structure front and center!
Key benefits of using visible grids in web design
Let’s review some of the benefits of this design trend before talking about how you can use it within your own designs.
1. Improved organization and clarity
One of the primary benefits of the visible grid trend is the way it makes content feel structured and manageable, especially on data-heavy websites. A study by Nielsen Norman Group found that clear visual hierarchies can reduce cognitive load and improve the user experience, as users are able to process the information more efficiently.
So it makes sense then why dividing your content into well-defined sections can help site visitors quickly locate what they’re looking for without getting overwhelmed.
For example, on the Acid League website, there’s a visible grid used to separate product images from text descriptions. Well, it’s more that you can scroll through images of their products on the right while still viewing the product description on the left.



This method ensures users can swiftly scan the page, locate product details, and decide where to click. And it takes a unique spin on the visible grid—it’s visible through function, not appearance.
2. Enhanced user experience through better content hierarchy
The visible grid naturally leads to a stronger content hierarchy, making it easier for people to navigate your site. Whether you’re working with large images, text blocks, or calls-to-action, a grid-based layout helps highlight the most important content. Just take a look at how Morefont Design Studio has approached this:



Because the grid is visible, people instantly understand how the page is organized, which can make for faster decision-making.
3. Increased design flexibility
While grids might sound rigid, they actually allow for a lot of creative freedom. You can choose between different grid types, like block grids, modular grids, and hierarchical grids, to match the content and the tone of the website. But what’s the difference between these? Let’s take a look:
- Block grids feature single columns with uniform elements, which are great for simple, CTA-driven landing pages.
- Modular grids divide the page into a combination of rows and columns, which is perfect for displaying galleries or portfolios.
- Hierarchical grids allow for more dynamic layouts, giving you the flexibility to emphasize certain sections over others based on visual importance.
This variety ensures that while the grid brings order, it doesn’t stifle creativity. Whether you’re working with a minimalist design or something more complex and interactive, there’s room to experiment with different layouts that fit your needs.
4. Optimized for mobile responsiveness by default
One of the best things about grid layouts is the ease to which they can adapt to different screen sizes. They (by their nature) can help you ensure your site remains visually appealing on any device. Modern grid-based layouts automatically rearrange themselves for mobile devices, ensuring a seamless user experience whether viewed on a desktop, tablet, or smartphone.
Visible grids are particularly advantageous here because they make it easier to reorganize content when scaling down for mobile. Elements can simply stack vertically, maintaining their structure while adapting to the smaller screen size.
Karl Gerstner and his grids
Take a look at our recent Web Design trends video, in which Andy Clarke discusses Karl Gerstner and his seemingly complex grids. These intricate systems allowed for layouts which seemed chaotic, but were all built on structure.

How to put this trend to work (the right way)
Now that we’ve established the advantages of visible grids, let’s talk about how to implement this trend successfully.
1. Choosing the right grid layout
Selecting the appropriate grid for your website depends on the type of content you have. For example, a block grid with single columns might be perfect for landing pages, while a modular grid is ideal for image-heavy pages like portfolios or galleries. If your content varies in importance or size, a hierarchical grid allows you to play with the dimensions of different elements to establish a clear visual hierarchy.
2. Use contrast and color effectively
Grids can become even more engaging with the right use of color and contrast. Using bold, contrasting colors can emphasize grid lines to create a clean or geometric look. And combining white backgrounds with dark grid lines can create a modern, minimalistic feel.
Be mindful to balance bold design choices with readability. No design flourish should be so dominating that it compromises legibility or accessibility.



Gumroad does this really well. It has a clear, crisp grid structure that showcases products without clutter, while bold typography helps direct user attention.
3. Embrace minimalism
Although the grid trend encourages visible structure, it’s important to maintain simplicity. Avoid overcrowding the grid with too many elements. Instead, use white space to give each section room to breathe. This is particularly important for text-heavy websites, where too much content in a small space can be way too overwhelming. Minimalism helps ensure the visible grid remains functional, not merely decorative.
4. Balance creativity with structure
While grids are inherently structured, that doesn’t mean they need to be boring. Asymmetrical grids allow you to mix things up by altering the size and placement of different elements, creating a more dynamic layout. This keeps the page interesting without sacrificing order. Hierarchical grids, for example, use uneven column widths and row heights to create a visual flow.



The Redis Webflow Agency does a good job of this. There’s clearly a grid structure in play but the flow of content is dynamic and feels loose – even though it’s really not.
5. Integrate with other design trends
Visible grids pair well with other modern web design trends, like bold typography, hand-drawn elements, and animations. Combining these styles with a grid-based layout can make your designs even more effective, so don’t be afraid to experiment and see what combinations you can come up with.
Use Grid Designs to Enhance Your Website
The visible grid web design trend offers a unique way to combine clarity, structure, and creativity in your website. With it, you can create layouts that look modern and enhance the user experience at the same time. And it’s pretty universal. That is, you can use grids on eCommerce sites, portfolios, blogs, or any other site type.
Will you be experimenting with this trend?







