
9 Best Free HTML Editors to Help You Design Websites
Using a free HTML editor for web design can save both time and money. Instead of writing all your code from scratch in a plain text editor, an HTML editor provides advanced tools to make the coding process smoother and faster.
For beginners, HTML editors are a must-have. They automate repetitive tasks and help reduce mistakes. They also provide an easier way to start learning how to code. Experienced developers can also benefit from these editors, using time-saving features like auto-complete and live previews.
In this post, we’ll highlight the best free HTML editors that will help you build beautiful, functional websites. But first, let’s dive into what an HTML editor is and the different types available.
What is an HTML Editor?
An HTML editor is a software tool designed to help users write and edit HTML code. Think of it as a special type of writing tool, like Microsoft Word. But instead of writing regular text, you’re writing instructions for how a web page should look and function.
There are two main types of HTML editors. First, we have text-based editors that allow you to work directly with the HTML code. The second type, WYSIWYG (What You See Is What You Get), is used for web design without needing to know much about the underlying code.
Many editors will automatically close tags for you or suggest possible elements as you type. Some advanced editors even support other web technologies like CSS and JavaScript, making it easy for you to write code.
Our Picks for the Best Free HTML Editors
Notepad++


Notepad++ is a reliable and free HTML editor known for its simplicity and power. It’s much more than a simple replacement for the default Notepad that comes with Windows. Built using C++, it offers higher speed and smaller file size.
This free web editor is a versatile tool that supports around 50 programming languages. Features like syntax highlighting and code folding help developers quickly spot errors and organize their code.
Its tabbed interface is another useful feature. It lets you work on multiple files at once without losing track of your progress. If you’re building websites, these feature is a huge plus in maintaining focus and reducing mistakes.
Notepad++ also comes with some handy extras that the regular Notepad doesn’t have, like line numbering to help you easily identify your code sequence. Plus, its color coding feature makes it easier to read the code at a glance, especially when juggling HTML, CSS, and JavaScript all at once.
Lastly, you can easily integrate plugins with this free HTML editor. This allows you to expand the editor’s functionality, adding tools if you need them for specific projects. For instance, it can connect directly to FTP server files.
Benefits of Notepad++
- Small download size
- Has an auto-completion feature for words and functions
- Easy to install
- Has syntax highlighting for easier code editing
- It has a customizable user-interface
Drawbacks of Notepad++
- It lacks language-specific support
- Does not have built-in debugging capabilities
- Lack of project management features
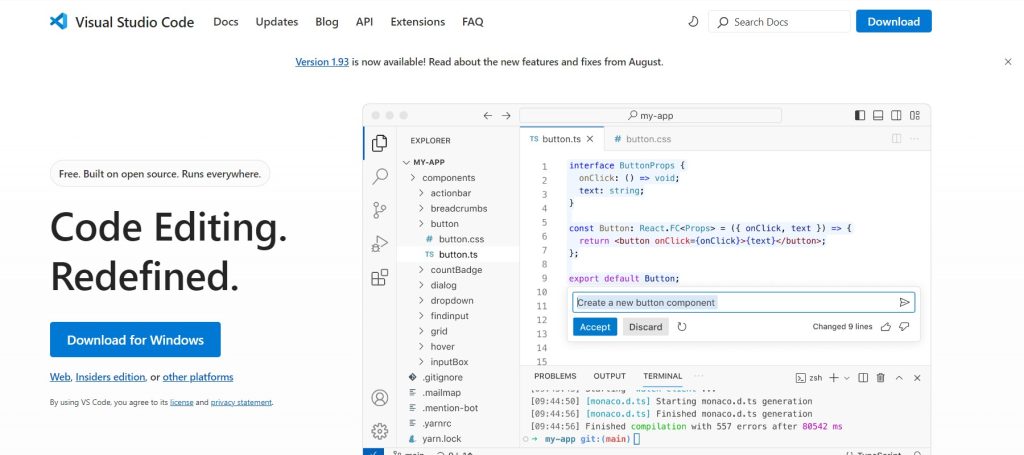
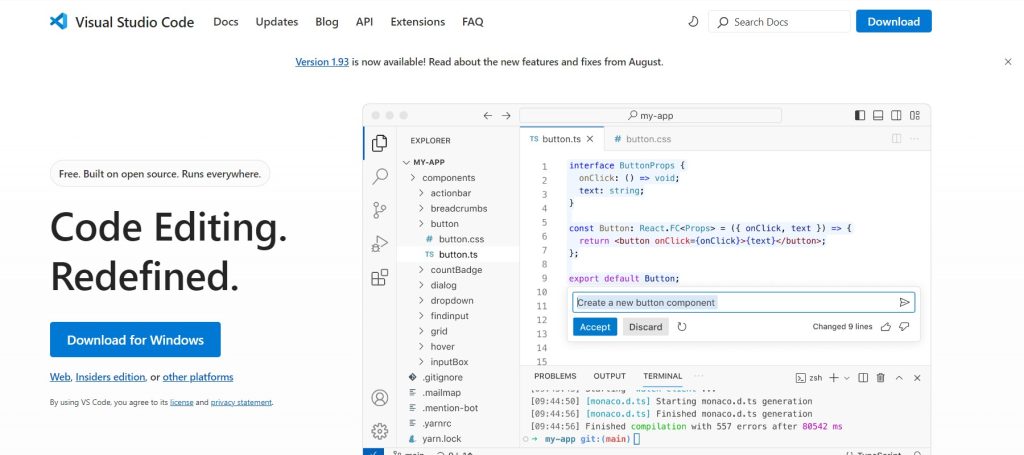
Visual Studio Code (VS Code)


Visual Studio Code or VS Code is a powerful free HTML editor designed for all levels of developers. It supports several programming languages like JavaScript, CSS, and HTML right out of the box.
If you need more language capability, its marketplace offers hundreds of extensions for almost any language. From simple web pages to complex applications, this program can give you a wide range of options.
One of the best things about VS Code is its deep customization options. You can modify the interface with different color themes to suit your preferences. You can also sync your settings across devices, ensuring that your customizations are available no matter where you’re coding.
VS Code also makes your work easier. With GitHub Copilot, an AI-powered code assistant, you can write code faster and more intelligently. This feature suggests code as you type, which can save time and reduce mistakes.
Another standout feature is the integrated terminal. You can run commands directly within the editor using your preferred shell. Additionally, debugging tools are built right into VS Code. This lets you run, debug, and analyze your code all in one place, streamlining your workflow.
Benefits of Visual Studio Code
- Outstanding support for a variety of programming languages
- Allows you to configure the interface and keyboard shortcuts to your liking
- Frequent updates from Microsoft to improve features
- Strong community support with plenty of tutorials and resources
- Code in the cloud, remotely, or in the browser
Drawbacks of Visual Studio Code
- It can have a steep learning curve for beginners
- Some extensions can be unstable or buggy
- The editor can become resource-intensive when using many extensions
Brackets


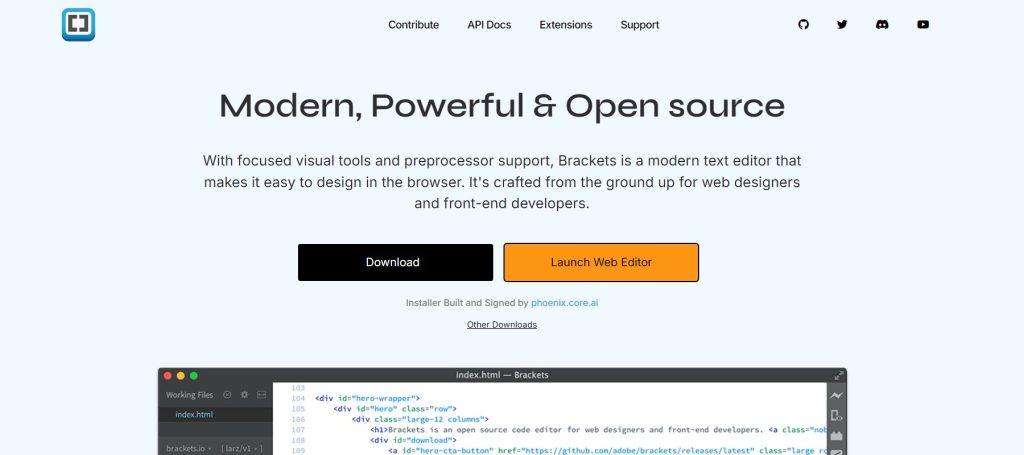
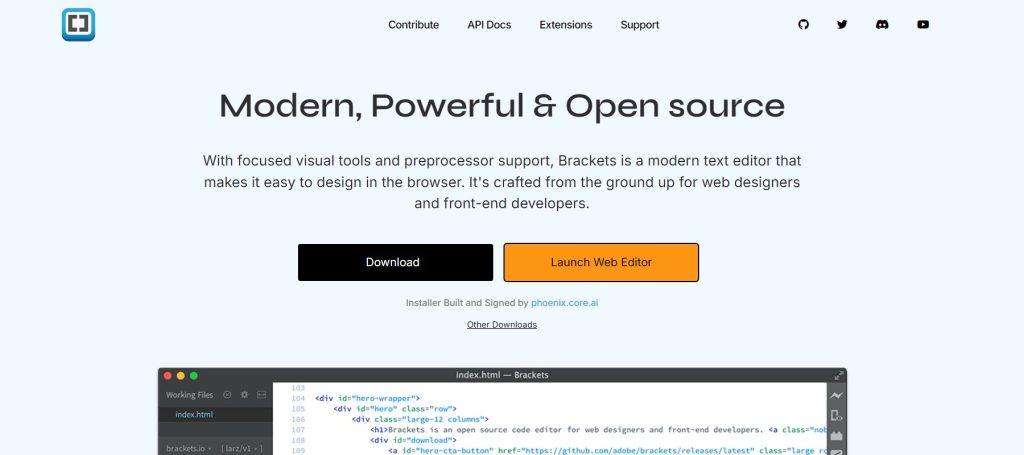
Brackets is a modern, open-source text editor primarily designed for front-end web development. It was originally developed by Adobe, and it focuses on making web design easier by providing tools tailored to HTML, CSS, and JavaScript.
Its live preview allows you to see the results of your code in real-time in the browser. It also supports inline editing, meaning you can quickly access the styles or functions associated with your HTML elements without needing to open separate files.
What makes Brackets one of the best free HTML editors is its user-friendly interface and specialized tools for front-end development. The software allows users to instantly see the changes they make to their code and automatically applies updates in the browser.
Brackets is also lightweight and offers a range of extensions that add functionality, making it adaptable to various coding needs.
Despite Adobe discontinuing support, the Brackets community still maintains it and provides updates through third-party efforts.
Benefits of Brackets
- Integration with Git for version control
- Has a clean and simple interface, making it easy for beginners to navigate
- Preprocessor support for languages like LESS and Sass
- Inline editing to quickly modify HTML, CSS, or JavaScript within the same interface
- Has a big community that offers support
Drawbacks of Brackets
- It’s less suitable for back-end languages like PHP or Node.js
- Some extensions can be unstable or lack proper documentation
- Its future development depends on the community
Sublime Text


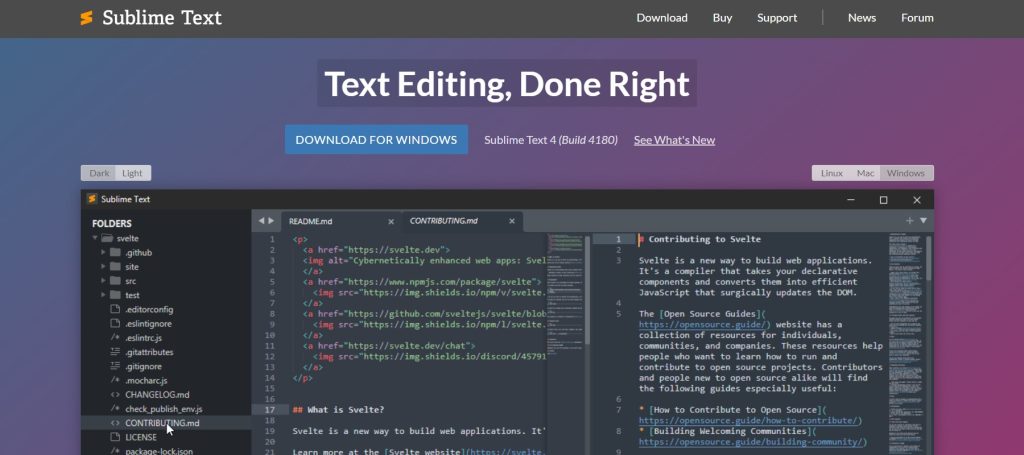
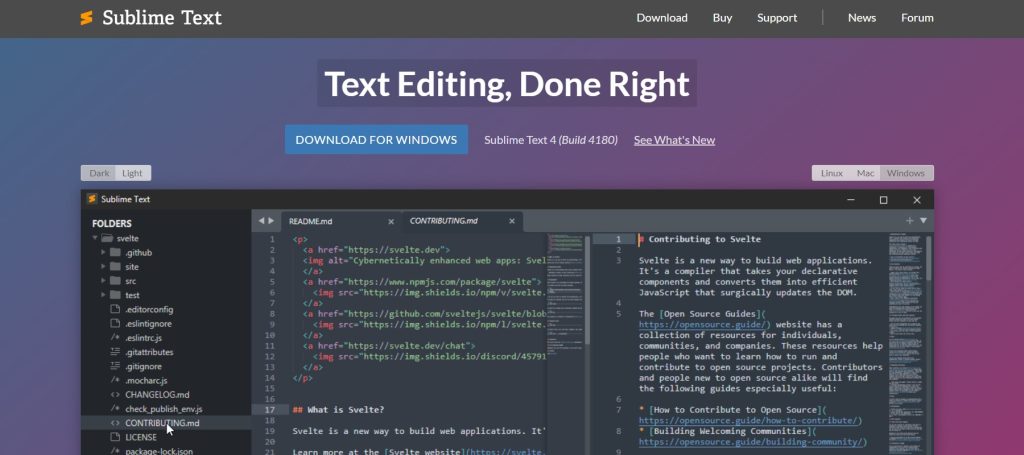
Sublime Text is a cross-platform text editor renowned for its speed and simplicity. It works seamlessly on Windows, macOS, and Linux and supports a wide range of programming languages, including HTML, CSS, and JavaScript.
With this free HTML editor, you can handle large files without slowing down, which makes it ideal for more complex projects. Its lightweight design ensures a smooth performance even if you have an older hardware.
Sublime Text also enhances productivity with features like auto-completion and multi-selection, allowing you to edit several lines of code at once. The distraction-free mode is another plus, letting you focus on coding without unnecessary visual clutter.
Customization is another strength of Sublime Text. Its plugin system allows users to extend its functionality by adding new features to suit specific needs. This flexibility makes Sublime Text one of the best free HTML editors and a strong contender among free web page editors.
Lastly, its minimalist interface doesn’t sacrifice performance for simplicity. It remains highly responsive, even when working with larger codebases.
Benefits of Sublime Text
- Uses your GPU on Linux, Mac, and Windows to make the interface load faster
- File tabs have been improved for easier split views, with support across the whole interface and built-in tools
- It now works natively with Apple Silicon processors
- The Sublime Text API is updated to Python 3.8
- Memory usage is lower, and it loads faster than before
Drawbacks of Sublime Text
- A license is required after a prolonged trial period
- Setting up and managing plugins can be challenging for beginners
- Limited built-in support for debugging
Komodo


Komodo is a lightweight, free HTML editor that caters to developers working with multiple programming languages. The tool supports languages like Python, PHP, Ruby, and Perl. It has a simple interface and is easy to navigate.
The editor’s revamped Code Intelligence provides you a faster, smarter autocomplete and symbol browsing. This feature helps reduce errors and save you precious time.
It also integrates well with DevDocs.io so you can highlight any code snippet and quickly access the relevant documentation. What’s more, the integration works even when you’re offline.
In addition, Komodo’s live preview feature enables you to test HTML and markdown files without needing to open a browser. The preview refreshes automatically as you edit the file.
Another advantage of Komodo is its support for version control systems like Git, Mercurial, and Subversion. This allows you to manage code changes efficiently.
Benefits of Komodo
- Has syntax highlighting to improve readability
- Visual debugger for inspecting and testing code
- Supports multiple version control systems
- Extensive library of add-ons for customization
- Has autocomplete features and code refactoring
Drawbacks of Komodo
- For new users, the tabs and buttons on the navigation can be difficult
- It may be sluggish on MacOS Big Sur
- Before you begin coding, there are a few settings that you may need to adjust from the default setting
Aptana Studio


Aptana Studio is a free HTML editor that is ideal for web developers building applications in multiple languages. It is based on Eclipse, giving it a flexible and robust environment for coding.
This tool is open-source, meaning it is free for anyone to use and modify. It also supports other languages like Ruby on Rails and PHP through plugins to expand its use beyond just front-end development.
Its deployment wizard allows you to deploy websites using FTP and other protocols, streamlining the process of publishing your site. This makes it a powerful tool among free web page editors, especially for teams managing complex projects.
Another advantage of Aptana Studio is its built-in terminal, which lets you run commands directly from the editor. This saves you time by eliminating the need to switch between applications.
It also has the ability to preview your code as you work so you can catch errors early. Combined with Git integration, you can easily collaborate with other developers, track changes, and manage different versions of your code.
Benefits of Aptana Studio
- Supports multiple programming languages
- Git integration for version control
- Built-in code assist and auto-completion features
- Integrated debugger for easier error tracking
- Customizable interface with extensive plugin support
Drawbacks of Aptana Studio
- Lacks a visual HTML design window, making it less suitable for non-coders
- Weaker support for JavaScript debugging
- Can be resource-intensive compared to lighter editors
TextMate


TextMate is a simple yet efficient free HTML editor made for macOS users. It’s easy to use, which makes it a popular choice for developers who work with multiple languages.
The editor helps speed up coding by offering features like snippets and macros, which can automate repetitive tasks. It also supports multi-line editing and tabs so developers can work on several files at the same time.
TextMate users can add bundles and plugins to increase its functionality. This flexibility, combined with syntax highlighting and easy file management, makes it useful for both new and experienced developers.
Furthermore, TextMate’s lightweight design makes it fast and responsive, even when handling larger files. It loads quickly and runs smoothly without using too many system resources. Despite its simple appearance, it can handle complex coding tasks with ease.
Lastly, TextMate’s big developer community helps improve the tool by adding new features and fixing bugs.
Benefits of TextMate
- Tabs feature for managing multiple open files
- Supports shell integration for advanced scripting
- Regular expression-based search and replace
- Has the ability to insert multiple carets
- It has a Git Style Configuration
Drawbacks of TextMate
- Available only on macOS, limiting its cross-platform usability
- Lacks built-in code completion or auto-hinting
- Limited project management features compared to other modern editors
Apache NetBeans


Apache NetBeans is a free, open-source Integrated Development Environment (IDE) that supports a variety of programming languages, including HTML, Java, PHP, and JavaScript.
As a free HTML editor, Apache Netbeans boasts its built-in debugging tools. The IDE also supports multiple programming languages. It provides flexibility for developers working on different projects, from front-end web design to back-end systems.
NetBeans also excels in project management. It offers tools that help developers organize their work, navigate through files, and manage code dependencies more efficiently.
Additionally, the interface of Apache Netbeans is highly customizable. Users can modify it to suit their workflow and preferences.
Benefits of Apache NetBeans
- Version control integration with Git and other tools
- Highly customizable interface with many plugins available
- Great for large projects, with tools like project management and code navigation
- Has strong community support with plenty of resources and tutorials
- Easy to deploy web applications through integrated server support
Drawbacks of Apache NetBeans
- You may face difficulties in installing extensions
- The user interface can feel outdated compared to more modern editors
- Limited support for newer technologies like React or Angular
CoffeeCup Free Editor


CoffeeCup Free HTML Editor is a user-friendly tool that caters to both beginners and experienced web developers. It provides the essential features for writing and editing HTML code while maintaining a balance between simplicity and functionality.
One of its most helpful features is the split-screen live preview, which allows you to see changes to your webpage in real-time as you code.
This editor for HTML doesn’t have a WYSIWYG interface, but it makes up for this with strong coding support. It offers syntax highlighting and code completion, which help users write clean, organized code.
The editor also comes with built-in templates, which are great for jumpstarting projects. This can be very useful for those who want to build a website from scratch but need some structure to start.
Moreover, CoffeeCup has built-in FTP integration. With this, you can upload files directly to your server from the editor.
Benefits of CoffeeCup Free HTML Editor
- It has built-in templates that you can use
- Has a wizard feature to help insert tables, images, links, and other elements
- Supports a wide range of programming languages
- Code validation tools ensure clean and accurate code
- Works smoothly on Windows
Drawbacks of CoffeeCup Free HTML Editor
- Limited functionality in the free version compared to the paid version
- Not available for macOS or Linux, making it Windows-exclusive
- Lacks advanced features compared to other free HTML editors in this list
FAQs About Free HTML Editor
Free HTML editors help simplify web design by providing tools that make writing and managing HTML code easier. They allow you to create and preview web pages without needing to buy expensive software.
Yes, many free HTML editors are beginner-friendly. They provide simple interfaces with helpful features to guide new users in writing clean code.
No, HTML editors are designed specifically for writing and editing code. While word processors handle general text, HTML editors come with features like tag suggestions, syntax checking, and code formatting, which are essential for web design.
Most free HTML editors work across different platforms like Windows, macOS, and Linux.
A text editor is for general text, while an HTML editor is designed for writing code. HTML editors have specific features like syntax highlighting, tag suggestions, and live previews that help with coding.
Yes, you can build an entire website using a free HTML editor. Most of them provide the tools needed to write, preview, and debug HTML, CSS, and JavaScript.
Plugins and extensions are add-ons that enhance the functionality of HTML editors. For example, you can install plugins to support additional programming languages or add tools for code formatting and debugging.
Wrapping Things Up
With these top free editors, you’re equipped to start building and designing websites that truly stand out.
Maximize what each tool has to offer and make sure to use the built-in tools in your editor. Doing so can save you significant time and help you spot mistakes early.
Now’s the best time to learn how to make these tools work for you. They’re free, so you don’t have to spend any of your hard-earned money at all!







